I want my app to take telephone numbers. But after taking the telephone number, the telephone number is displayed separated by commas. Anyway for it to be displayed as a single unit.
You could use a text property instead of a number property an validate the user input using a @validate: annotation. The annotation takes a regular expression, so you could support any input mask you like.
E.g.
'telephone number': text @validate: "^(\d){10}$"
Thanks. It worked.
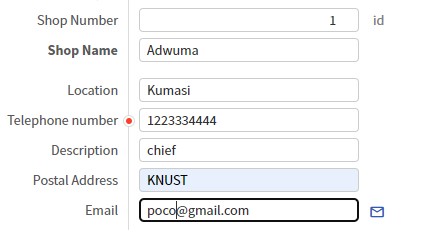
1.But after filling all other required fields I received a pop up: Changes not saved. Even though I have filled all fields.
2. "^(\d){10}$" . Please what does this do?
Check if all properties are correct. The incorrect properties are marked with a red indicator. We’re working on better validation feedback and that will land very soon. Red dots alone are not very descriptive :).
About 2, it is a regular expression that checks if the input matches 10 number characters. More information about regular expressions can be found here: https://www.regular-expressions.info/
Steps by step it means the following:
-
^match the beginning of the text -
(\d)match a number -
{10}match it 10 times -
$match the end of the text
'SHOPS': collection ['Shop Name'] {
'Shop Number': number positive 'id'
'Shop Name': text
'Location': text
'Telephone number': text @validate: "^(\d){10}$"
'Description': text
'Postal Address': text
'Email': text

This is how I implemented it but I’m still getting the error message (Changes not saved).
The provided regular expression does not seem to work. I’m not sure why, but this one works:
'Telephone number': text @validate: "^[0-9]{10}$"
The provided regular expression does not work because backslashes in Alan text require escaping:
"^(\\d){10}$"