two questions:
is it possible to change the display color or size of a node name in the webbrowser?
is it possible to insert a line feed or a line to increase readability?
Hi Anton, you can use the @emphasis annotation on texts, numbers and stategroups. It lets these properties stand out in the ui (a bit).
What do you mean with the possibility to add a line feed? Within a text property, that is possible if you make it @multi-line, but not between properties (but you can group them)
Thanks Rick, but what I mean is something that gives more distinction between several collections in the ui. In the code we can place an empty line or //---- for readability, see below.
Especially when there are many collections in an app, it would increase readabilty if there would also be an option that sorts to the same effect in the ui.
'bladen': collection ['post'] {
'post': text @default: auto-increment || "01"
...
}
'Inkoop bladen': number 'euro' = sum .'bladen'* .'totaal prijs'
'Marge bladen': number 'euro' = from 'marge%' product ( .'Inkoop bladen' as 'euro' , .'Marge )
'Prijs bladen': number 'euro' = sum ( .'Marge bladen', .'Inkoop bladen' )
//------------------------------ or just cr/lf
'bakken': collection ['post'] {
'post': text @default: auto-increment || "01"
...
}
'Inkoop bakken': number 'euro' = sum .'bakken'* .'totaal prijs'
'Marge bakken': number 'euro' = from 'marge%' product ( .'Inkoop bakken' as 'euro' , .'Marge )
'Prijs bakken': number 'euro' = sum ( .'Marge bakken', .'Inkoop bakken' )
//------------------------------
etc.If it makes sense, you can use the group keyword to group a set of properties together, like this:
'Bladen': group {
// collection, derived numbers etc.
}
'Bakken': group {
// collection, derived numbers etc.
}
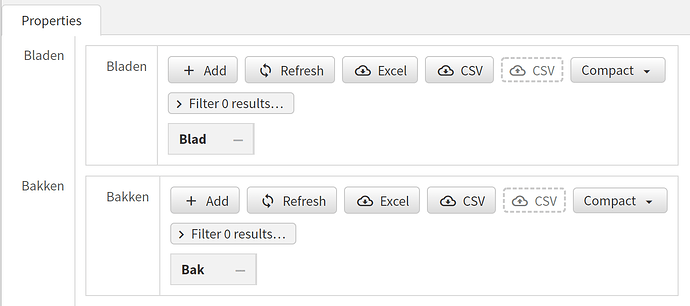
This will draw a border around the grouped properties and also show the group title:
To be clear: there is no ‘linefeed’ keyword or anything like you are looking for. That is a consequence of keeping the client annotations at a high level of abstraction, making them useful during the application’s full lifetime, not only during a short period in which the gui is generated in a specific way. For all you know, we could later also/only have a voice interface generated from the same model. Or a command line interface, etc.
You could say our standard generated gui could make a better distinction between multiple collections underneath each other. You might be right with that, I will add that to our feedback list.
thank you Joost for your contribution, thank you all for the support.
I understand the clear explanations and will use what is available.